Die HTML-Listen werden verwendet, um gut formatierte Informationslisten bereitzustellen. Es gibt drei Möglichkeiten, Listeninformation anzugeben: ungeordnete Listen, geordnete Listen und Beschreibungslisten.
Ungeordnete HTML-Listen
Wir verwenden ungeordnete Listen, um Artikel ohne besondere Reihenfolge aufzulisten. Um eine ungeordnete Liste zu erstellen, verwenden wir das Tag <ul>. Dieser Tag wird gepaart verwendet. Der Inhalt wird zwischen den Start- <ul> und Endtags </ul> geschrieben.
Jedes Element in der ungeordneten Liste wird zwischen den Tags <li> platziert.
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Der Titel des Dokuments</title>
</head>
<body>
<h1>Eine ungeordnete Liste:</h1>
<ul>
<li>Das ist ein Listeneintrag</li>
<li>Das ist ein weiterer Listeneintrag</li>
<li>Das ist noch ein weiterer Listeneintrag</li>
</ul>
</body>
</html>Ergebnis

Die Elemente in ungeordneten Listen sind voreingestellt mit Aufzählungszeichen (kleine schwarze Kreise) gekennzeichnet. Sie können jedoch den voreingestellten Aufzählungsstil für die Listenelemente mit dem Attribut type ändern.
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Der Titel des Dokuments</title>
</head>
<body>
<ul type="circle">
<li>Listeneintrag</li>
<li>Listeneintrag</li>
<li>Listeneintrag</li>
</ul>
<ul type="square">
<li>Listeneintrag</li>
<li>Listeneintrag</li>
<li>Listeneintrag</li>
</ul>
</body>
</html>Ergebnis

Sie können auch die CSS-Eigenschaften list-style-type oder list-style-image verwenden, um den Typ eines Listenelementes zu definieren.
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Der Titel des Dokuments</title>
</head>
<body>
<h2>Eine ungeordnete Liste:</h2>
<ul style="list-style-type: square;">
<li>Kaltes Getränk</li>
<li>Heißes Getränk</li>
<li>Eiscreme</li>
</ul>
<ul style="list-style-type: disc;">
<li>Coca-Cola</li>
<li>Fanta</li>
<li>Eistee</li>
</ul>
<ul style="list-style-type: circle;">
<li>Coca-Cola</li>
<li>Fanta</li>
<li>Eistee</li>
</ul>
</body>
</html>Ergebnis

Geordnete HTML-Listen
Die geordnete HTML-Liste wird für die Auflistung von Artikeln verwendet, die mit Nummern gekennzeichnet sind. Es beginnt mit dem Tag <ol>. Dieses Tag kommt gepaart an, der Inhalt wird zwischen den Start- <ol> und Endtags </ol> geschrieben.
Jedes Element in der geordneten Liste beginnt mit dem Starttag <li> und endet mit dem Endtag </li>. Die Artikel in geordneten Listen sind standardmäßig mit Nummern gekennzeichnet.
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Der Titel des Dokuments</title>
</head>
<body>
<h1>Eine geordnete Liste:</h1>
<ol>
<li>Das ist der Listeneintrag Nummer 1</li>
<li>Das ist der Listeneintrag Nummer 2</li>
<li>Das ist der Listeneintrag Nummer 3</li>
</ol>
</body>
</html>Ergebnis

Die Einträge in den Bestelllisten sind voreingestellt mit Nummern gekennzeichnet. Wenn Sie eine geordnete Liste mit Alphabet oder römischen Zahlen erstellen möchten, müssen Sie einfach zum Tag <ol> type="a" oder type="I" hinzufügen.
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Der Titel des Dokuments</title>
</head>
<body>
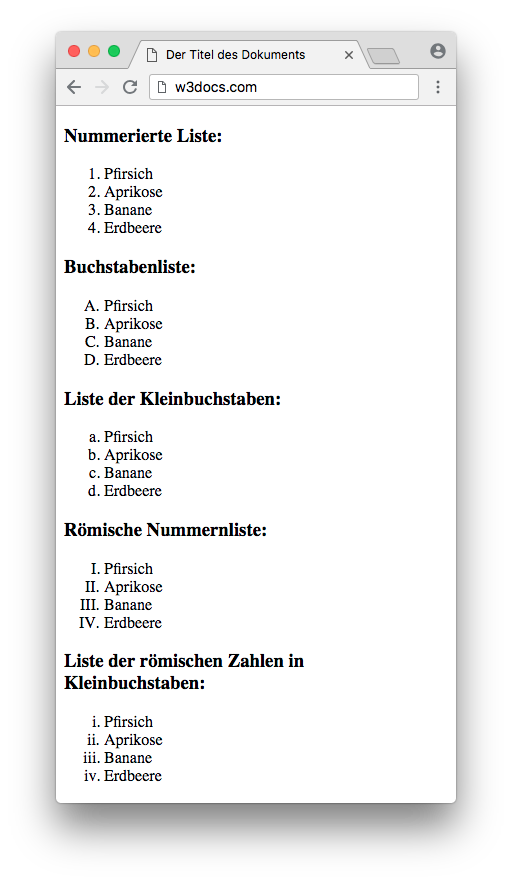
<h3>Nummerierte Liste:</h3>
<ol>
<li>Pfirsich</li>
<li>Aprikose</li>
<li>Banane</li>
<li>Erdbeere</li>
</ol>
<h3>Buchstabenliste:</h3>
<ol type="A">
<li>Pfirsich</li>
<li>Aprikose</li>
<li>Banane</li>
<li>Erdbeere</li>
</ol>
<h3>Liste der Kleinbuchstaben:</h3>
<ol type="a">
<li>Pfirsich</li>
<li>Aprikose</li>
<li>Banane</li>
<li>Erdbeere</li>
</ol>
<h3>Römische Nummernliste:</h3>
<ol type="I">
<li>Pfirsich</li>
<li>Aprikose</li>
<li>Banane</li>
<li>Erdbeere</li>
</ol>
<h3>Liste der römischen Zahlen in Kleinbuchstaben:</h3>
<ol type="i">
<li>Pfirsich</li>
<li>Aprikose</li>
<li>Banane</li>
<li>Erdbeere</li>
</ol>
</body>
</html>Ergebnis

Beschreibungslisten
Eine Beschreibungsliste wird verwendet, um Begriffe oder Namen mit einer Beschreibung so anzuordnen, wie sie in einem Wörterbuch angeordnet sind.
Um eine Beschreibungsliste zu erstellen, verwenden wir das Tag <dl>. Dieser Tag wird gepaart verwendet.
In <dl> verwenden wir <dt> für einen Begriff/Namen in einer Beschreibungsliste und im Tag verwenden wir <dd>, um einen Begriff/Namen in einer Beschreibungsliste zu beschreiben.
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Der Titel des Dokuments</title>
</head>
<body>
<h1>Beschreibungsliste:</h1>
<dl>
<dt>Tee</dt>
<dd>- Heißes Getränk</dd>
<dt>Saft</dt>
<dd>- Kaltes Getränk</dd>
</dl>
</body>
</html>