Das Tag <col> bestimmt die Eigenschaften einer oder mehreren Spalten in der HTML-Tabelle, die mit dem Tag <table> bestimmt wird. Das Tag <col> wird häufig mit dem Tag <colgroup>, das eine Gruppe mit den Gesamteigenschaften bestimmt, verwendet.
Syntax <col>
Das Tag <col> wird ungepaart verwendet, kein Endtag ist notwendig. In XHTML aber muss das Tag <col> mit dem Endtag (</col>) geschlossen werden.
Das Tag <col> wird innerhalb des Tages <table>, vor den Tags <thead>, <tbody>, <tfoot> und <tr>; und nach dem Tag <caption> platziert, wenn es verwendet wird (im Tag <caption> fügen wir den Namen der Tabelle ein).
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Der Titel des Dokuments</title>
<style>
table, th, td {
border: 1px solid #666;
}
</style>
</head>
<body>
<table>
<colgroup>
<col span="2" style=" width:20%; background-color:#eee;">
<col style="width:10%; background-color:#8ebf42;">
</colgroup>
<tr>
<th>Name</th>
<th>Geschlecht</th>
<th>Alter</th>
</tr>
<tr>
<td>Mary Nicolson</td>
<td>weiblich</td>
<td>19</td>
</tr>
<tr>
<td>John Johnson</td>
<td>männlich</td>
<td>23</td>
</tr>
</table>
</body>
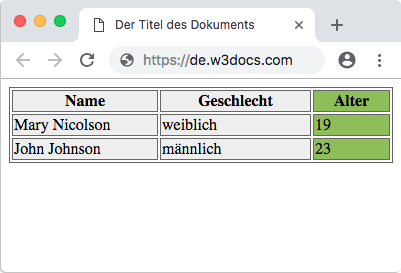
</html>Ergebnis

Attribute
| Attribut | Wert | Beschreibung |
|---|---|---|
| align | Es definiert die Ausrichtung des Inhalts in der Spalte.
Es wird in HTML5 nicht unterstützt. |
|
| left | Es definiert die Ausrichtung nach links. | |
| right | Es definiert die Ausrichtung nach rechts. | |
| center | Es zentriert den Inhalt. | |
| justify | Es richtet den Inhalt von links und rechts. | |
| char | Es richtet nach dem speziellen Symbol mit der minimalen Absetzung, die mit den Attributen char und charoff definiert werden, aus. | |
| char | character | Es richtet den Inhalt der Spalte nach dem eingegebenen Symbol aus und wird nur mit dem Attribut align = "char" verwendet. Es wird in HTML5 nicht unterstützt. |
| charoff | number | Es schiebt den Inhalt der Zelle bezüglich des eingegebenen Symbols, welches je nach der Bedeutung des Attributes rechts (positive Bedeutung) oder links (negative Bedeutung) angegeben werden kann.
Es wird nur mit dem Attribut align = "char" verwendet.
Es wird in HTML5 nicht unterstützt. |
| span | number | Es difiniert die Anzahl von Spalten, deren Charakteristik das Element <col> bestimmt. Die Zahl muss rund und positiv sein. Wenn keine Zahl eingegeben ist, wird der Wert automatisch 1 betragen. |
| valign | Es richtet den Inhalt vertikal aus. Es wird in HTML5 nicht unterstützt. | |
| top | Es richtet den Inhalt nach dem oberen Rand der Zeile aus. | |
| bottom | Es richtet den Inhalt nach dem unteren Rand der Zeile aus. | |
| middle | Es richtet den Inhalt in der Mitte aus. | |
| baseline | Es richtet den Inhalt nach der Basislinie aus. | |
| width | % pixels relative_length |
Es definiert die Breite der Spalte. Es wird in HTML5 nicht unterstützt. |
Das Tag <col> unterschtützt Globale Attribute und Globale Eventhandler.
Browser-Support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Übe dein Wissen
Was ist die Funktion des HTML-Tags 'col'?
Richtig!
Falsch!